728x90
일반적으로 React, React Native에서 컴포넌트간에 인자를 넘겨주기 위해서는 props를 사용합니다. 하지만 특정 인자가 앱 전체에서 쓰이는 경우나 하위컴포넌트 대부분에서 쓰이는 경우, 일일히 props를 통해 인자를 넘겨주는 것은 효율이 좋지 않습니다. 이럴때 쓰이는 것이 바로 Context입니다.
Context는 어플리케이션 안에서 전역적으로 사용되는 데이터에 주로 쓰입니다. 이러한 데이터로는 로그인한 유저, 사용 언어, 테마 등이 있습니다.
아래는 데이터를 Context에 저장하여 사용하는 예제입니다.

우선 위와 같이 데이터를 저장할 Context를 생성해 준 후,

Context가 데이터를 가질 수 있도록 Context Provider에 데이터를 넣어주는 Provider 컴포넌트와,

Context에 넣어준 데이터에 접근할 수 있도록 도와주는 inject함수를 생성합니다.

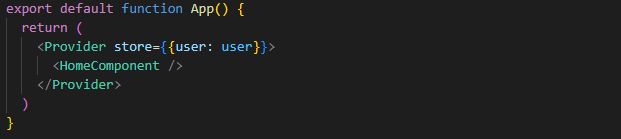
위에서 생성한 Provider컴포넌트를 사용하여 데이터를 넣어 준 후,

inject 함수를 사용하여 하위컴포넌트에서 Context에 저장된 데이터에 접근할 수 있습니다.
728x90
'React Native' 카테고리의 다른 글
| react-native init 시 android 및 ios폴더가 생성되지 않는 문제 (0) | 2022.09.10 |
|---|---|
| [React Native] HOC (High Order Component) (0) | 2022.08.19 |
| [Firebase] 비동기 함수 내의 반복문에서 동기 처리하기 (0) | 2022.08.11 |
| (0 , (_wordwrap || _load_wordwrap(…)).default)(…)(…).trimStart is not a function on expo init - 에러 (0) | 2019.03.06 |
| React Native Navigation을 이용해 페이지 전환하기 (0) | 2019.03.03 |

